「ストック」機能を試してみる。以降、作業しながらダラダラと書き連ねています。
xfy Blog Editorと書いて、ここにhttp://www.xfy.com/jp/blog/へのハイパーリンク設定をする、この操作は今後もよく出てくるだろうから、これを「ストック」してみる。
と、ここまで書くのに念のためサイトを確認してみたら、http://www.xfy.com/jp/blog/ は http://www.justsystems.com/jp/products/xfy_blog/ へリダイレクトするようになっていた。けれど、従来の「このページは xfy Blog Editor を利用して作成されました。」が、http://www.xfy.com/jp/blog/へリンクされているから、以前のURLを使うことにする。
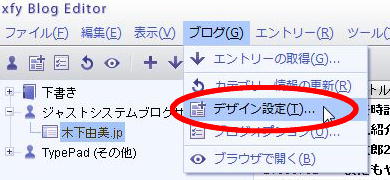
どうやって「ストック」するのだろう? [ヘルプ(H)]-[xfy Blog Editorのヘルプ(H)]をざっと見ても、「ストック」に関する説明項目は見あたらない(「画面について」の[エントリー編集画面 ]で少し触れられてはいるが)。xfy Blog Editor > 記事作成効率の大幅な向上には、ドラッグ&ドロップで登録できるとある。ということは、ここでいったん本文中で作成して、それをストックすればいいのか? って、それでは、「使い回す」ことにならない。以前に作成済みのエントリからストックするべきだろう。Trial版と違って、新バージョンでは「ブログ管理画面(エントリ一覧が表示されている画面)」画面は完全な別ウィンドウで開いている。ということは……試してみたら、別のエントリも同時起動できる。これが「過去記事の再利用」が簡単にできるようになったということなのか。おおっ、記事中のリンクを張った部分、マウスを当てるとステータスバーにリンク先が表示されるようになっている。これは以前xfy コミュニティ・フォーラムに要望として書いたことがある機能だ。うれしい。
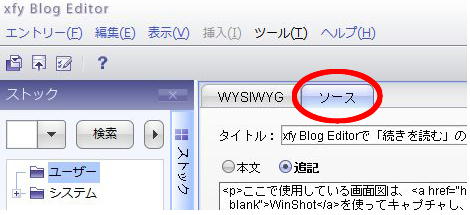
だいぶ横道にそれた。2008/6/19 (木) ブックマーク:エンドポイントを起動。こちらの本文中にある、ハイパーリンク済みの「xfy Blog Editor」という文字列をドラッグして、ストックエリアにドロップ。とりあえず、そのまま[OK]してみたら、「ユーザー」の中に登録され、ウィンドウを切り替えたら、編集中のこのウィンドウ内にも登録されていた(あたりまえか)。というわけで、さっそく、ストックしたものを、こちらへドラッグ。xfy Blog Editor おぉ、簡単。これは便利。
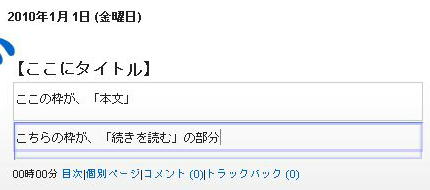
ついでにもう一個、「ストック」の「システム-Blog部品」に登録されているものも試してみる。コラム枠(水色)を選択。
コラム内を書いているときに発見。ハイパーリンクを設定した部分を右クリックすると、出てくるメニューの中に「ストックへ追加」があった。文字列をストックするのは、ドラッグするより右クリックのほうが良さそう。
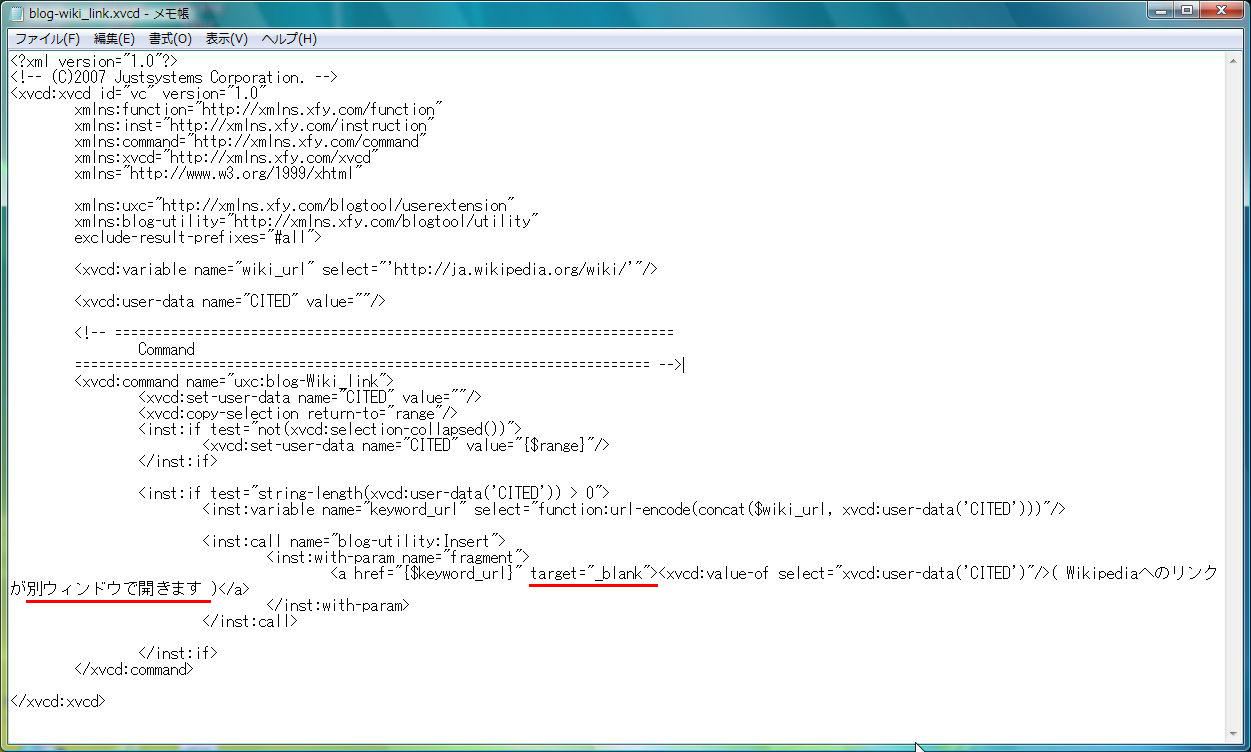
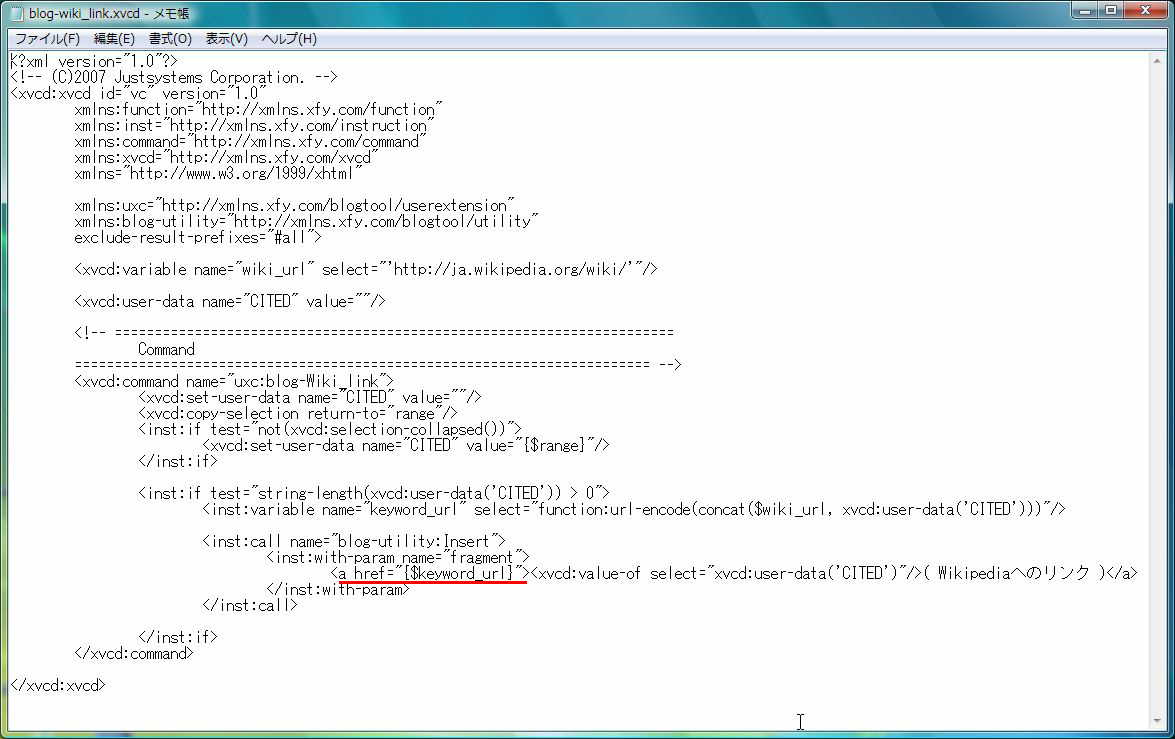
 で、加筆してみた。が、xfy Blog Editorを再起動してみても、反映されていない。なぜ? どうして? 悩んだ結果、\xfy Basic Edition\フォルダがCドライブとDドライブの二カ所にあって、間違ったドライブのほうを参照していたからだと判明。何度かバージョンアップしていく過程で、ごちゃごちゃになってしまった模様。
で、加筆してみた。が、xfy Blog Editorを再起動してみても、反映されていない。なぜ? どうして? 悩んだ結果、\xfy Basic Edition\フォルダがCドライブとDドライブの二カ所にあって、間違ったドライブのほうを参照していたからだと判明。何度かバージョンアップしていく過程で、ごちゃごちゃになってしまった模様。




最近のコメント